NVIDIA Image Scaling UE5 game performance on Switch
- by Michu San
In the following post, I will show you the game performance using NIS on Nintendo Switch. We will use Epic’s showcase project Stack O Bot as our benchmark.
In order to make the project compatible with Nintendo Switch, certain assets and functionalities, that are not supported by the console, were removed or adjusted.
NIS (NVIDIA Image Scaling) is a feature developed by NVIDIA for their graphics cards and drivers. It is designed to improve the image quality and performance of games and other applications by enhancing the rendering resolution.
NIS SDK GitHub
NIS allows games and applications to be rendered at a lower resolution while intelligently upscaling the image to fit the native resolution of the display. This technique helps reduce the strain on the GPU, allowing for improved performance and higher frame rates.
NIS is available on NVIDIA graphics cards that support the feature, also on Nintendo Switch using a desktop renderer.
NIS is included in the DLSS 3.5 Plugin for Unreal Engine and can be downloaded here.
This version of the plugin is not compatible with Nintendo Switch by default. However, I have made modifications to it and tested it successfully on UE 5.3.2. You can refer to my guide for instructions below
How to use NIS
The first step is to extract the downloaded plugin and copy the NIS folder into the UE5.3 source Plugins\Marketplace folder.
Then modify NIS_Scaler.h and comment out lines 163-175:
//#if NIS_USE_HALF_PRECISION
//#if NIS_HLSL_6_2
//#define NVH float16_t
//#define NVH2 float16_t2
//#define NVH3 float16_t3
//#define NVH4 float16_t4
//#else
//#define NVH min16float
//#define NVH2 min16float2
//#define NVH3 min16float3
//#define NVH4 min16float4
//#endif // NIS_HLSL_6_2
//#else // FP32 typesTo make the NIS work with any project you need to enable the plugin in UE plugins window:

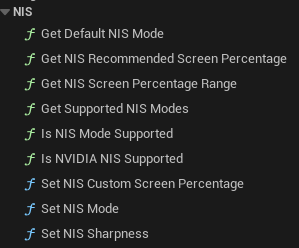
Then confirm to restart the editor and from now on you can use NIS Blueprint nodes (Pic 2). Nodes can be connected to custom game settings or just to some action event nodes for quick testing.

Note: SetNISCustomScreenPercentage() is meant to be used with SetNISMode(Custom). Additionally, you can use SetNISSharpness() to improve image sharpness.
Nintendo Switch Benchmark
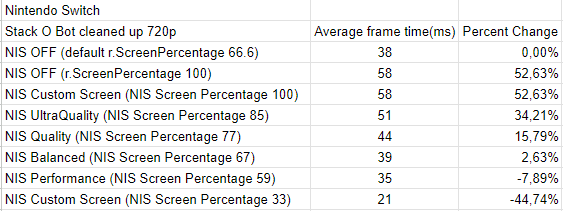
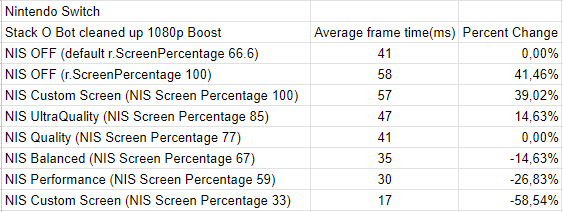
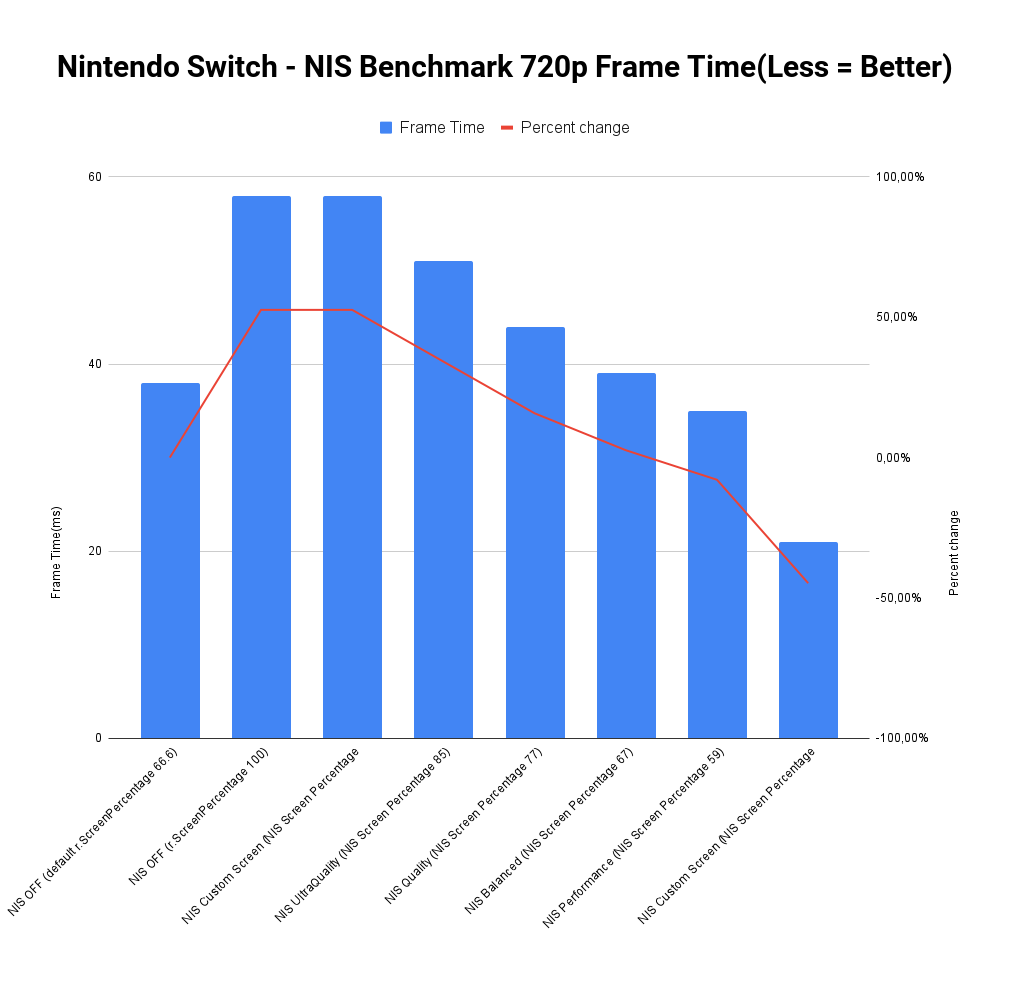
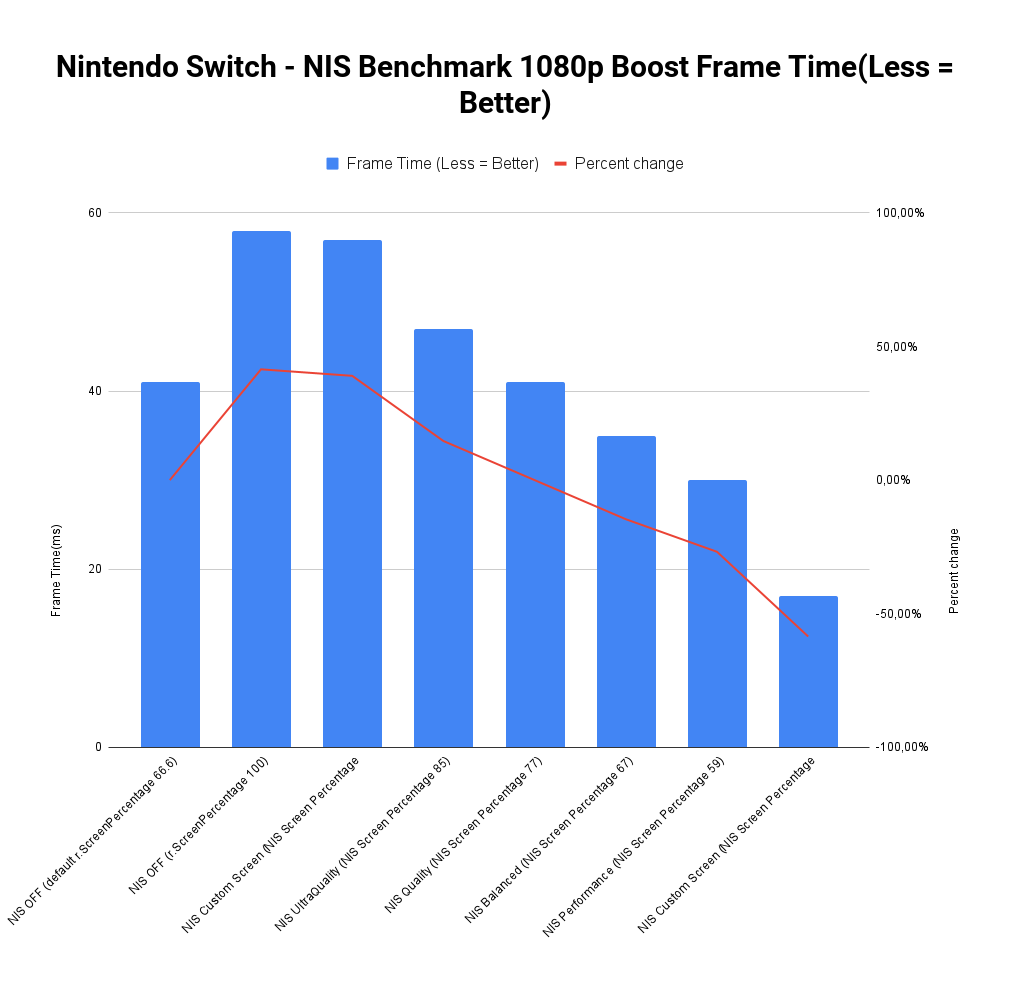
Project Stack O Bot needed some adjustments to improve its performance on Nintendo Switch. The project was set to use the TAA Anti-Aliasing method. There were two tests conducted in 1280×720 and 1920×1080 in Boost mode. NIS OFF and r.ScreenPercentage 66.6 is the default Switch setup. Keep in mind that when using r.ScreenPercentage 100 (rendering fullscreen resolution) there is a significant decrease in performance.


The benchmarks demonstrate that the performance of NIS mode settings varies. Lower quality settings show lower frame time with a cost of quality as expected. Enabling NIS “Quality” mode gives us a similar performance as in the game with NIS disabled. Only in the mode “Balanced” or “Performance” I observed performance gains. This goes further in the NIS “Custom Screen” where you can scale down the Screen Percentage as you wish.
There were no visual glitches using NIS other than lower quality images, i.e. thin lines disappearing, the character hand’s silhouette being a bit blurred.


As you can see in the charts the performance in the standard mode (with a screen percentage of 100%) is the same as NIS Custom mode (NIS Custom Screen Percentage 100). There are some drops and gains in other modes that scale down the screen percentage a bit. Ultra Quality mode takes up almost 34% in 720p and 14% longer time to generate a frame in 1080p. NIS Balanced mode gave -15% frame time in 1080p and still looked good. Extreme testing with NIS Custom Screen (NIS Screen Percentage 33) gave a huge performance boost, up to -58%, but decreased image clarity greatly.
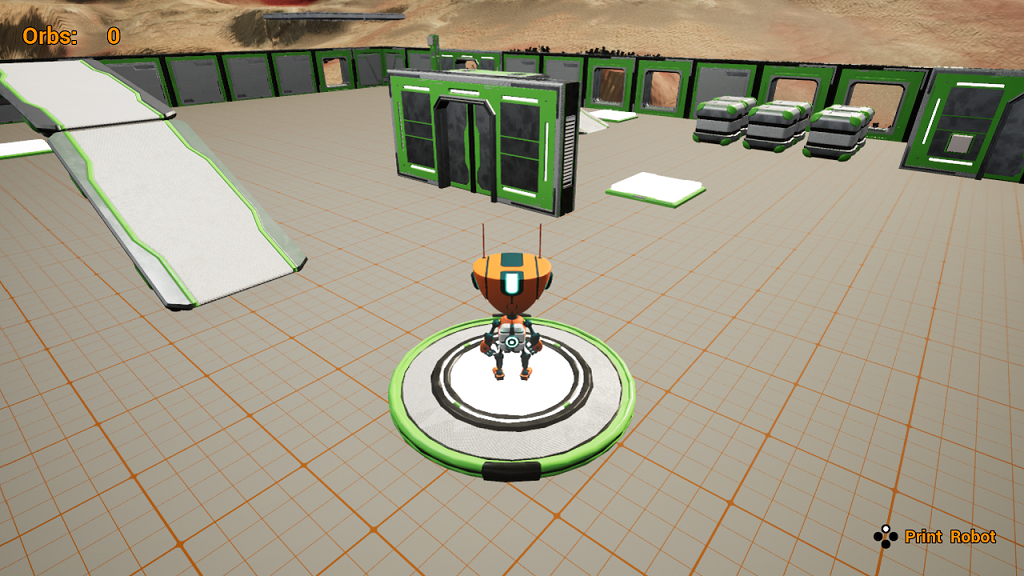
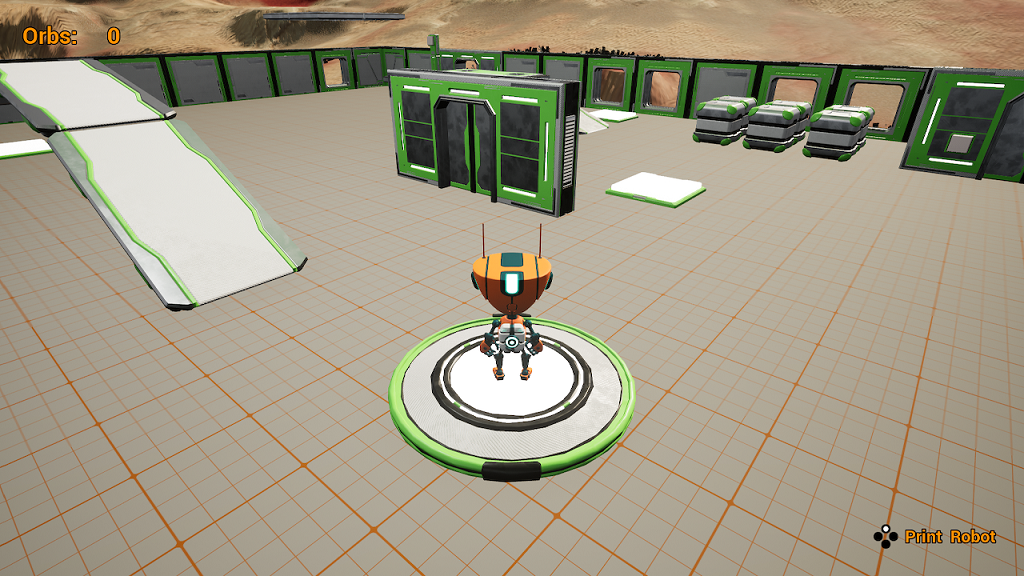
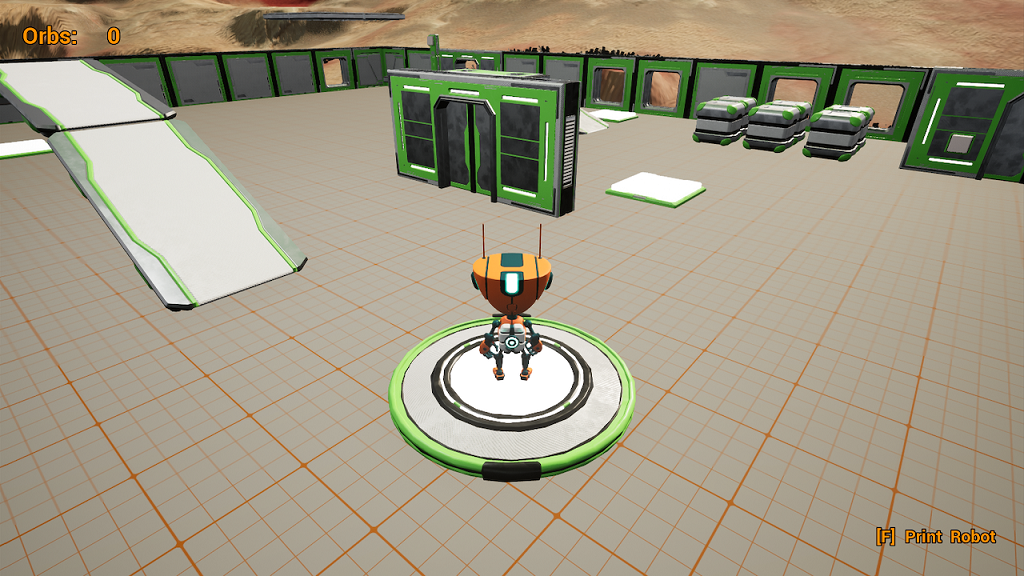
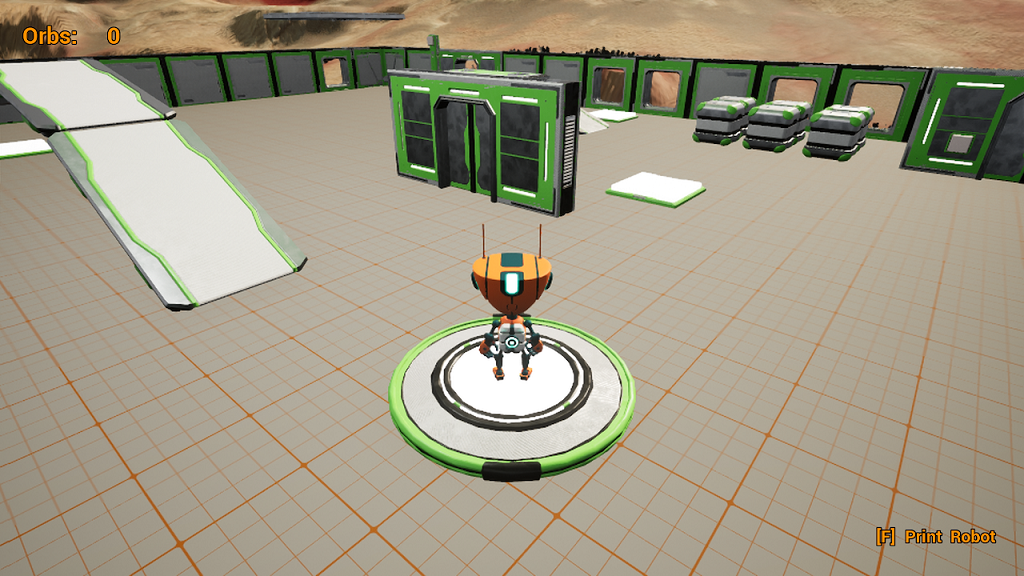
Default setup (Pic 7) and r.ScreenPercentage 100 (Pic 8) setup present dissimilarity, especially on the wall white lines where a lack of sharpness can be seen.


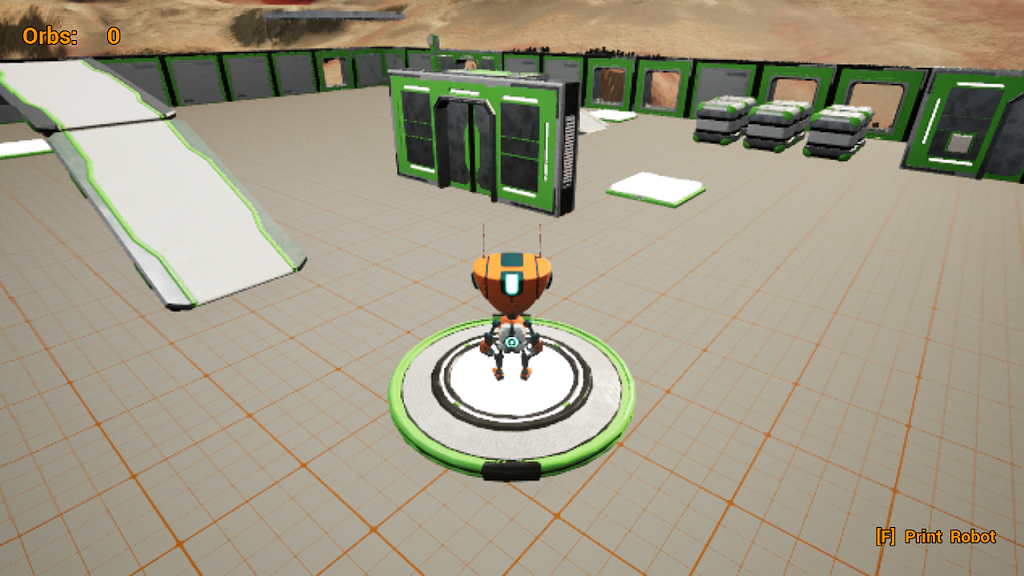
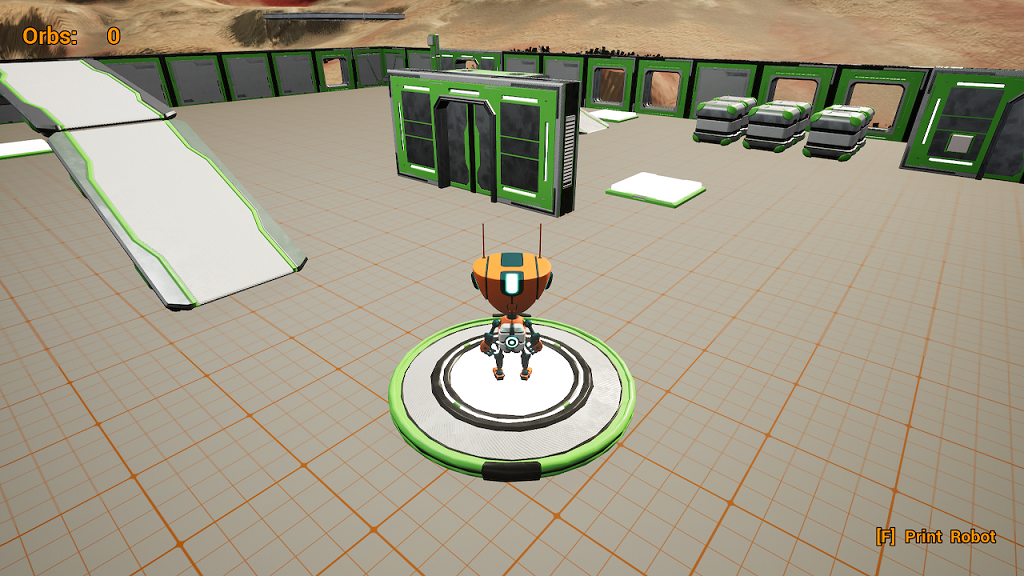
NIS Ultra Quality mode (Pic 9) and Performance mode(Pic 10) show differences in the blurriness of small spaces like the bottom of the crate.


NIS Custom Screen Percentage 33 (Pic 11) and NIS Custom Screen Percentage 100 (Pic 12) reveal differences in overall blur in the whole image.


I was quite surprised to see that NIS did not cost a significant amount of time to the render thread. It did not increase frame time compared to not having an upscaler (comparing NIS OFF r.ScreenPercentage 66 vs NIS Screen Percentage 67, or NIS OFF r.ScreenPercentage 100 vs NIS Screen Percentage 100).
With additional testing, I discovered that enabling Sharpness actually has a negative impact on frame time only in custom mode, causing an increase in the frame time. Specifically, it caused a slight reduction of approximately 0-1 ms from Ultra Quality mode to Performance mode, and around 4 ms in NIS Custom mode (NIS Custom Screen Percentage 33 and 100).
Conclusion
NIS is a lightweight upscaler and can be used on Nintendo Switch for games that need performance improvement with a slight cost of image quality. Actually, it works better in 1080p than in the original 720p across all performance modes. However, NIS Sharpness hits performance when used in Custom mode (NIS Screen Percentage 33 and 100), but doesn’t change much in other modes. As always with the upscalers the final decision about the working mode depends on the perfect balance between quality and performance.
Enjoys programming games since 2015.
4 years of commercial experience as an Unreal Engine developer.

